Hierarchical Task Analysis (HTA)
Hierarchical Task Analysis is a systematic way of describing how work is arranged in order to fulfill the job’s general aim. It involves identifying in a top down manner the overall aim of the job, then the various sub-jobs as well as the conditions under which they need to be completed to reach that goal. For example, you may have 5 basic duties numbered 1 through 5. Duty 3 might have 3 main tasks which would be numbered 3.1, 3.2, and 3.3. Each main task might have subtasks which would be numbered 3.1.1, 3.1.2, and 3.1.3.
Watch a video about how to do HTA
Design Curriculum (DACUM)
When doing an HTA for the purpose of defining training needs, the DACUM method helps to prioritize tasks and assign them to audience needs such as new hires or veteran employees. One of the differences over traditional HTA is that this method utilizes people who are proficient incumbents within a job and is a rapid 2 day workshop. It is usually limited to 12 main duties, that are each broken into tasks, and tasks are broken into steps.
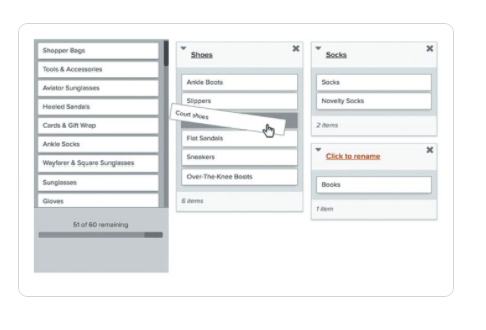
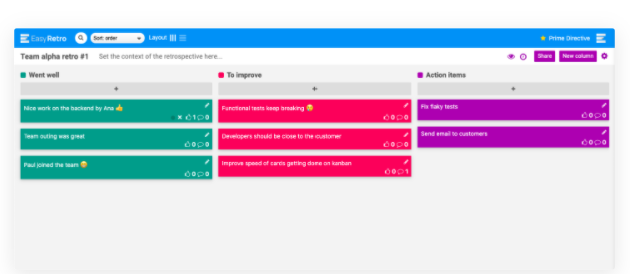
Both of these basic approaches require more validation steps such as card sorting and scenario testing.