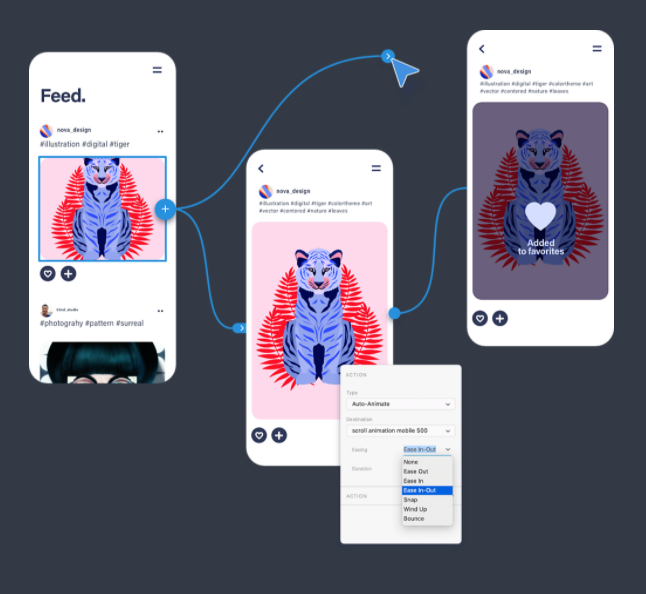
I saw this marvelous demo from AirBNB about going directly from a sketch to an interactive prototype. It was what LEAN UX folks dream of! There is such a tight design language and asset library that it is easy to adjust sections to their responsive locations.
The bulk of the sites I have designed in my career have been in Adobe DreamWeaver. The corporate sites I have interacted with have utilized Adobe Enterprise Manager (AEM). Most of my small consulting sites (and my lazy portfolio) have used WordPress.
The concept of being able to easily go from a concept in Photoshop/InDesign/Illustrator to a coded system such as DreamWeaver/AEM seemed to have been addressed in the Adobe family by XD. When I started working with it around 2016 it was not very robust. It was still more of a visual representation and it still required front-end and back-end programmers and graphic artists to create web versions of the concepts. They have come a LONG way since then and are more quickly approaching that seamless transition from concept to code.